Here are a few projects I’ve helped create over the last several years. Contact me if you’d like to see more of my work.
- Luxottica Product Intake
- Unveil
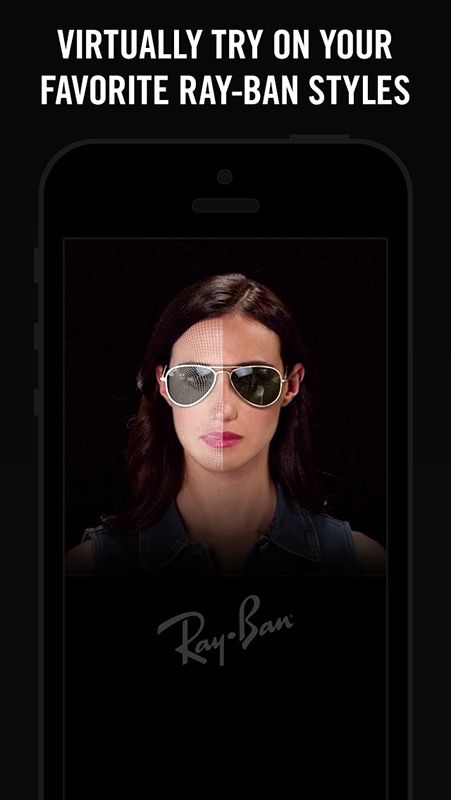
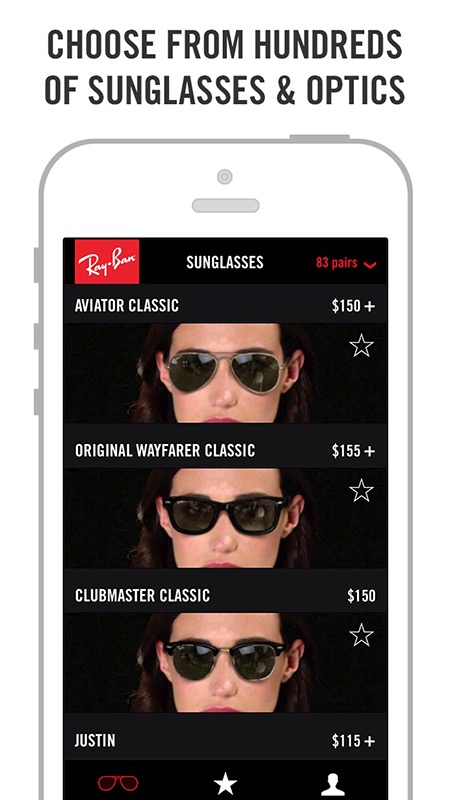
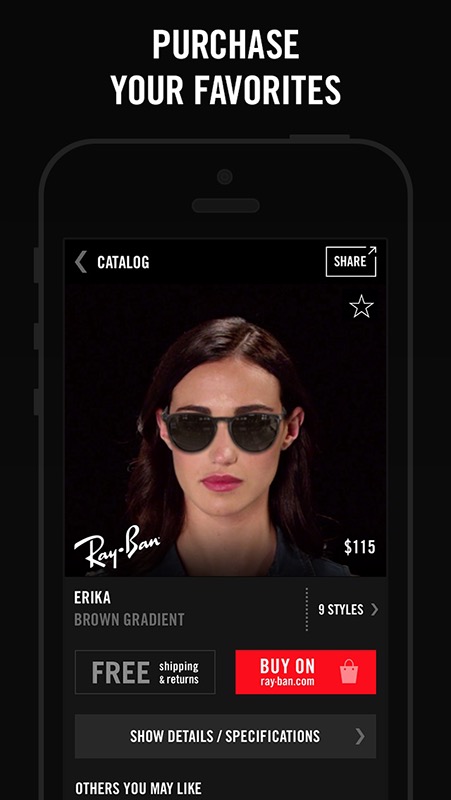
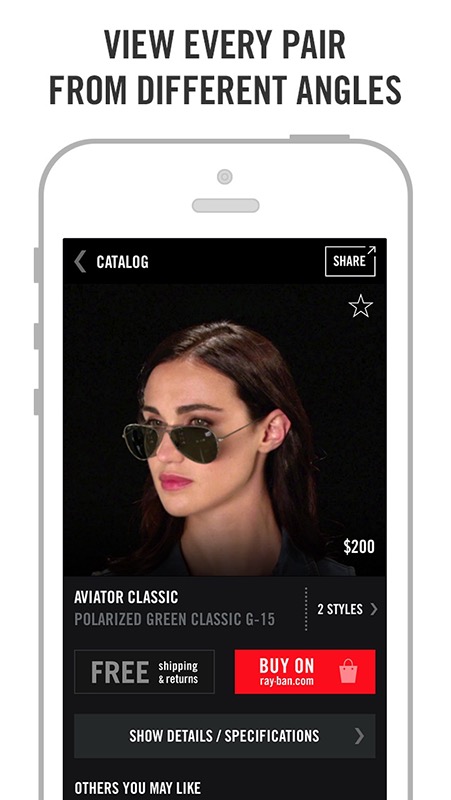
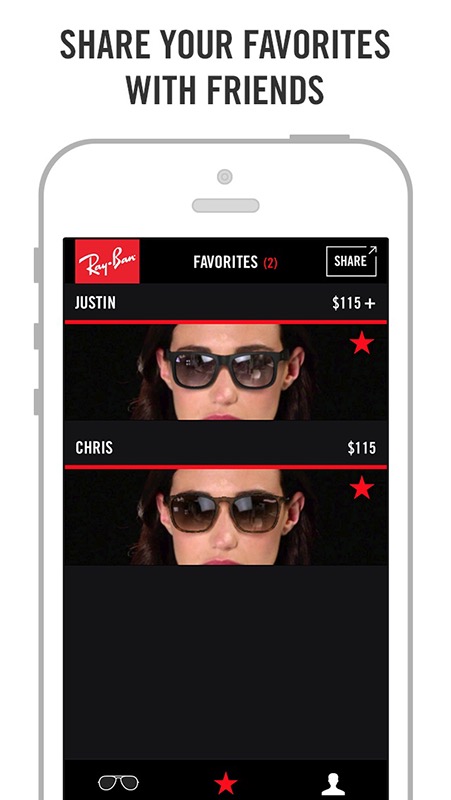
- Ray-Ban Virtual Try-on
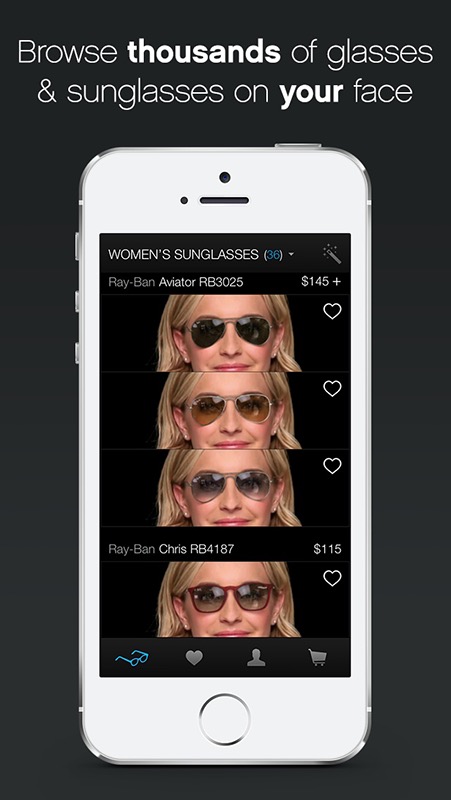
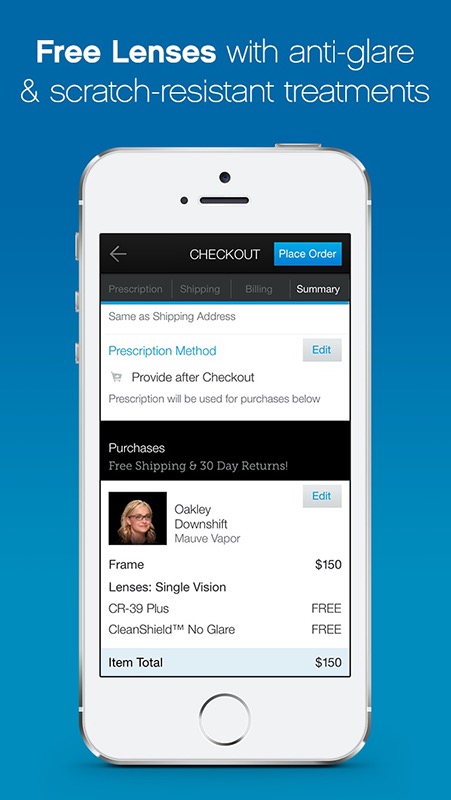
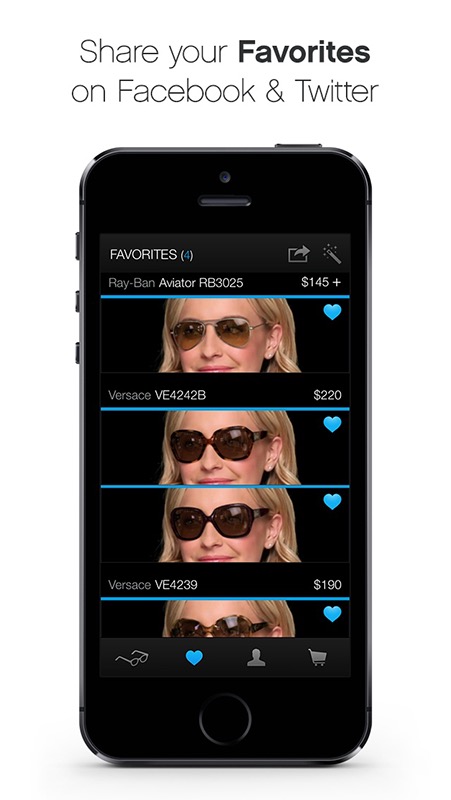
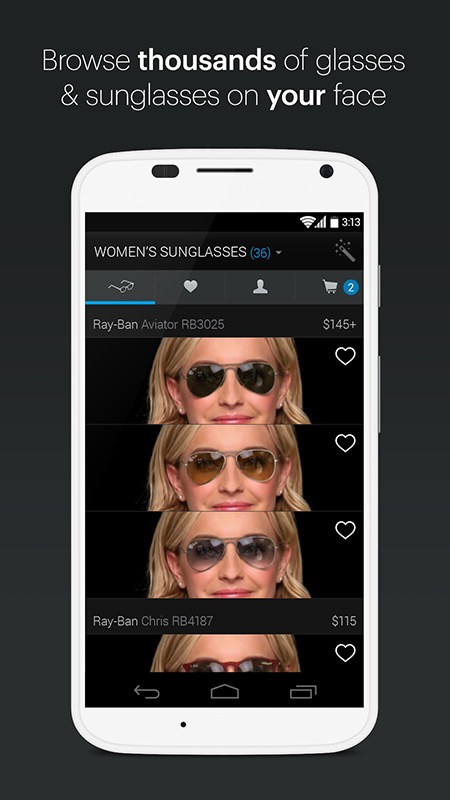
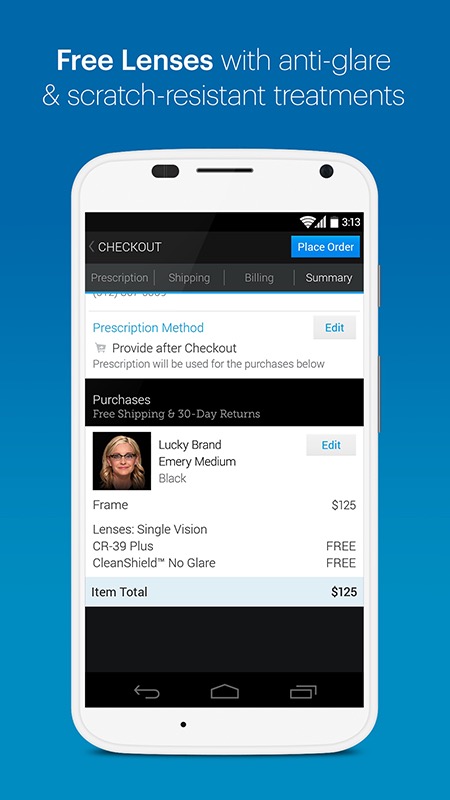
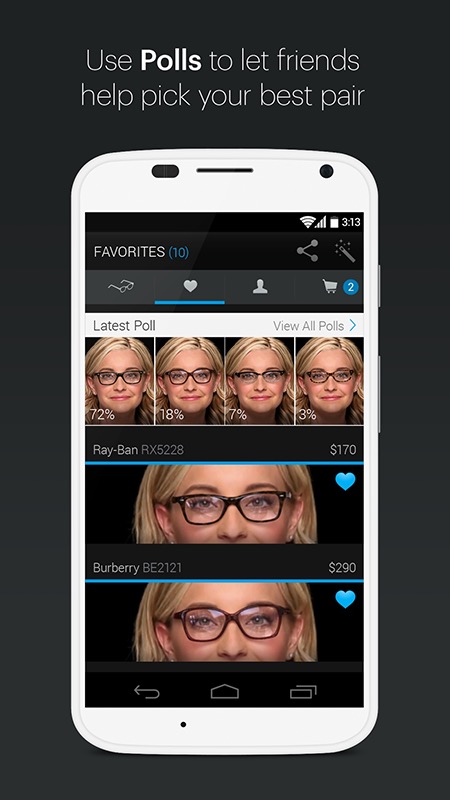
- Glasses.com for iPhone & Android
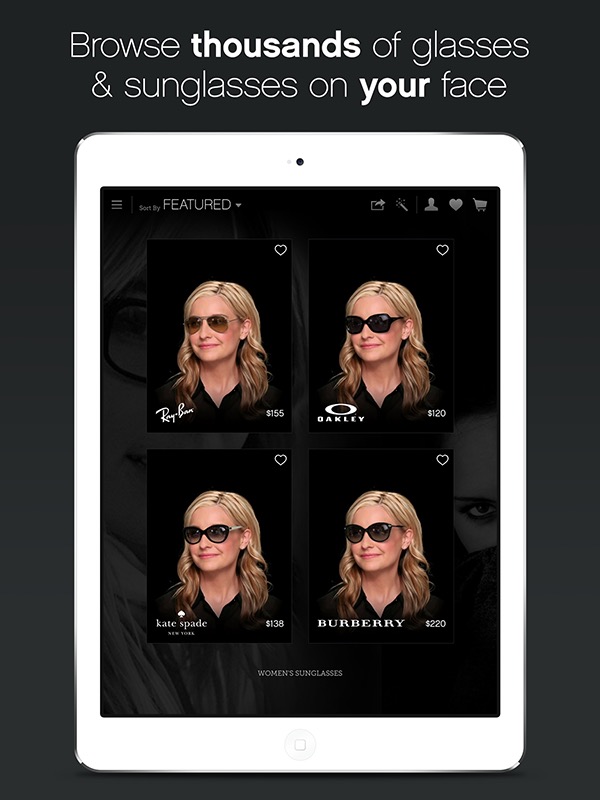
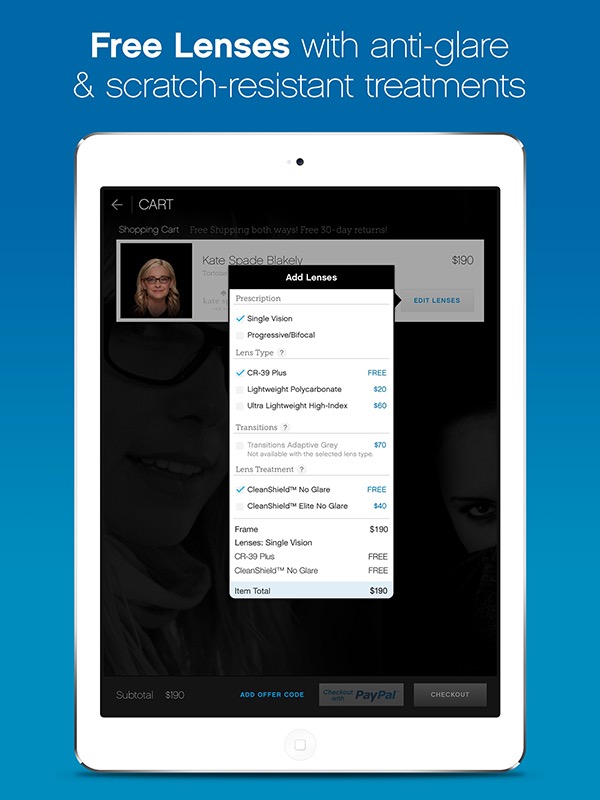
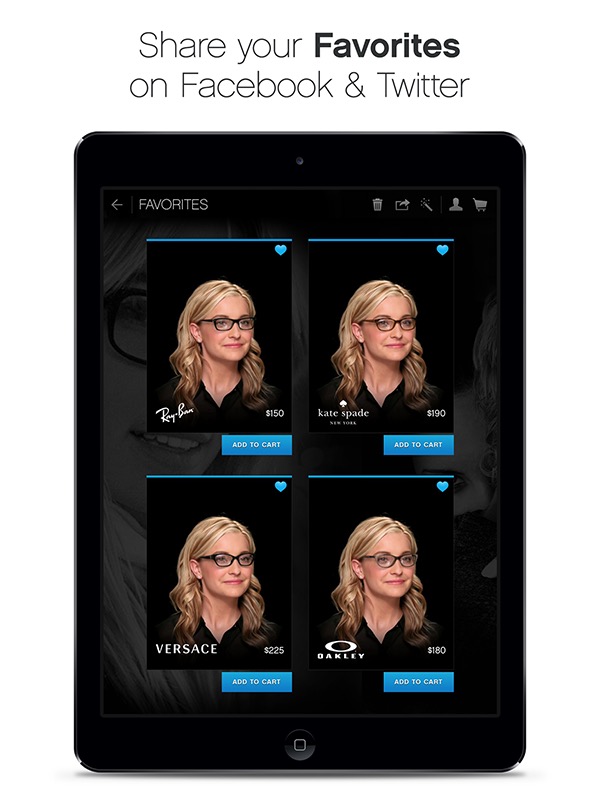
- Glasses.com for iPad
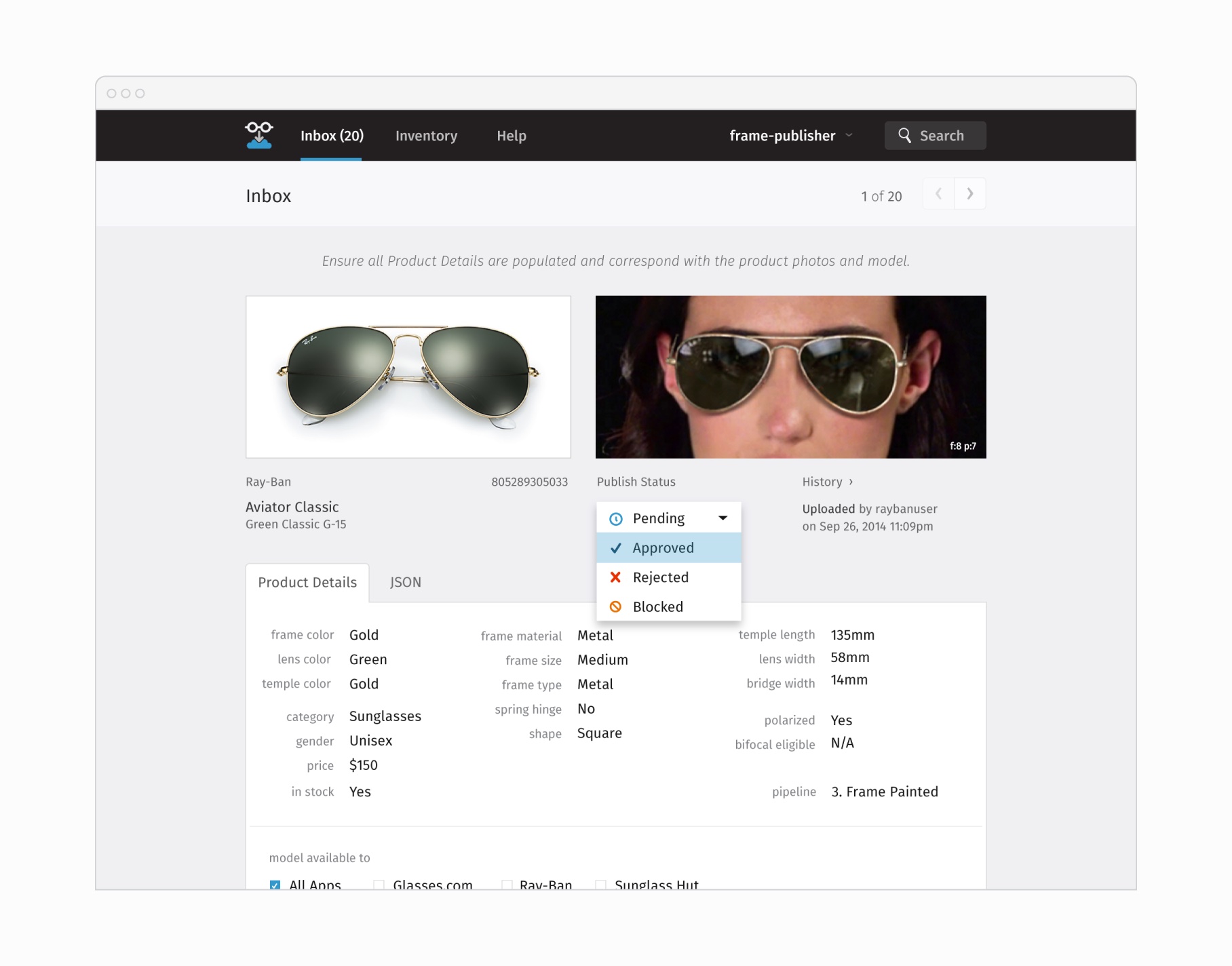
As Luxottica introduced virtual try-on to their other brands they needed a way to track and manage their 3D model asset pipeline across several external and internal groups. After interviewing users from each group, I designed and collaborated with a web developer to build it.
The end result was a robust system that allowed Luxottica to request, track, review and publish assets. Once published, new frames were automatically shown the next time the corresponding app was opened.
Read the Case Study.
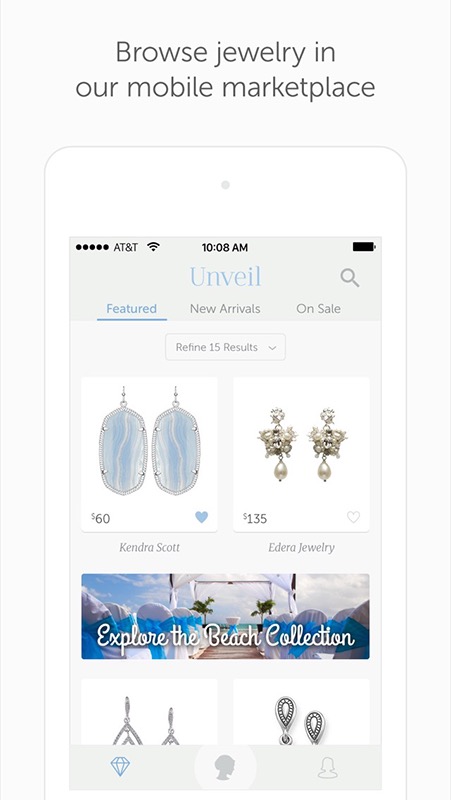
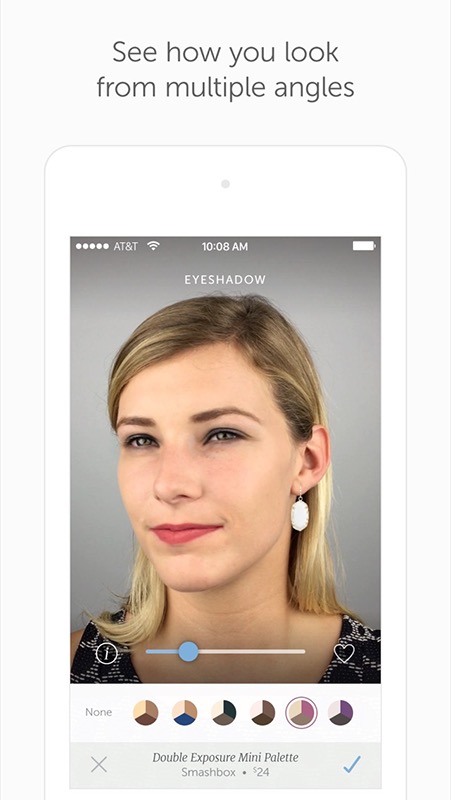
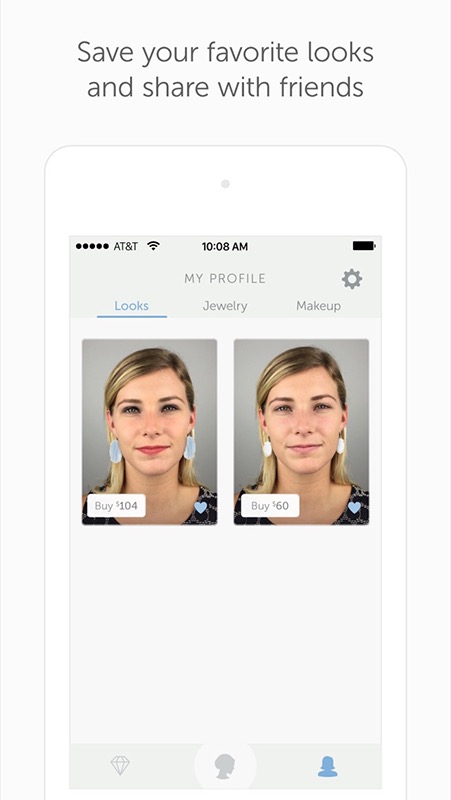
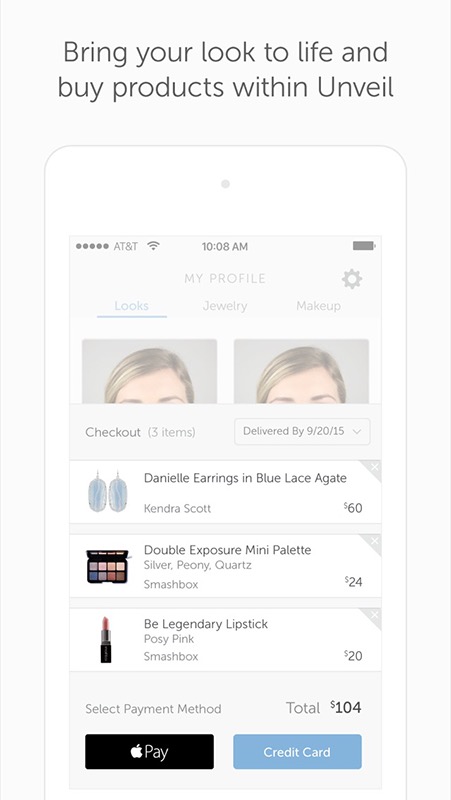
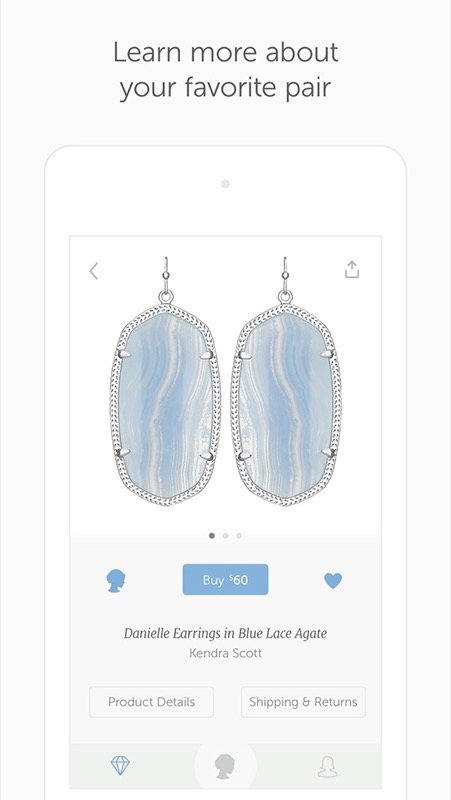
Unveil sprung from the Virtual Try-on technology Binocular developed with jewelry and makeup companies. Recognizing an opportunity in the bridal market to combine the two, we decided to create our own product.
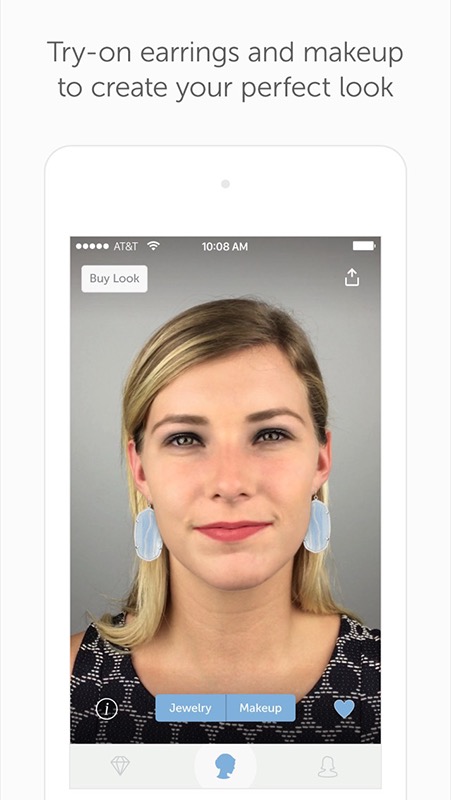
I was responsible for turning our tech into an enjoyable user experience, pairing Virtual Try-on with a jewelry marketplace for brides.
As Unveil’s product designer, I’ve handled user research, user experience design, user interface design, branding, art direction, photography, prototyping, web design and user testing. I worked with other team members in marketing and copywriting to create a compelling message.
What is Virtual Try-on?
Great question! Using the camera on your smartphone or tablet, we capture a video of your head turn. Once processed, our technology recognizes your facial features and uses augmented reality to see how you’d look from any angle when wearing glasses, makeup or jewelry.
After Glasses.com was acquired by Luxottica, Binocular was asked to bring the Glasses.com Virtual Try-on experience to Ray-Ban. Collaborating with Ray-Ban’s UX Director ensured the experience fit their brand.
Refinements: The capture process was simplified even further and the checkout process removed.
After Glasses.com for iPad was released, Binocular was asked to to bring the experience to iPhone and Android. I collaborated with their Creative Director and another member of the design team to create a compelling design which worked well on smaller devices.
Additional Refinements: The capture process and checkout experience were refined and polling was surfaced.
This project began with a unique problem brought to Binocular by Glasses.com. If you need glasses to see, you’re left with a dilemma when shopping for new ones. How can you find the right pair if you’re left with a blurry version of yourself in the mirror?
This problem led Binocular to create Virtual Try-on, which allowed you to try on any glasses in their catalog using your iPad or iPhone.
The UX for Glasses.com for iPad was established when I joined Binocular. My role was to work with the development team to bring their designs to the iPad.
Here’s a collection of projects and utilities I’ve created for fun or to make my life easier.
Thanks to a heightened sense of pareidolia, I've captured and shared a large number of found faces on Instagram. It's a fun project and creative exercise that has incited others to look differently at their world and begin sharing their own.
These are a collection of the tools that I use daily. Some I've written, others are apps or utilities that I've found.
My office has a hard time deciding where we should eat lunch. Fueled by a love of pop culture and a kitschy movie called Zardoz, I created a site to decide where we should go.
How it works: Tap on the floating head of Zardoz and he’ll make a suggestion. Tapping on the result will show you the restaurant in Google Maps. Fair warning, it’s rudimentary and only pulls from a list of the places we frequent.